
小豆島の大人気ゆるキャラといえば皆さんご存知のオリーブしまちゃんですね。愛らしい表情と愛らしい髪形。どことっても完璧なゆるキャラです。今回はそんなオリーブしまちゃんをjavascriptというプログラミングで使われる言語で書いていきたいと思います。
丸を書きました。ただオリーブしまちゃんの顔は正円ではありません。絶妙な楕円なのです。
。。。完璧には再現できませんが、まぁこれでよしとしましょう。続いて目を書きます。ただし、目も綺麗な楕円ではありません。少しばかり歪んでいるのです。
。。。目も完璧には再現できませんでした。ですが、おおよそイメージ的なものはあってるんじゃないかな。これだけでもうだんだんオリーブしまちゃんに見えてきた。かわいい。
にょろっとした口をつけましょう。もはやオリーブしまちゃんですね。かわいさが留まるところを知らない。これぞゆるキャラ会のスーパースターです。
頭にオリーブの葉っぱをのせれば、もう皆さんおわかり。オリーブしまちゃんです。我ながらかなり似てる気がする。
あとは色塗っちゃいましょう。鮮やかな緑を塗りたくります。
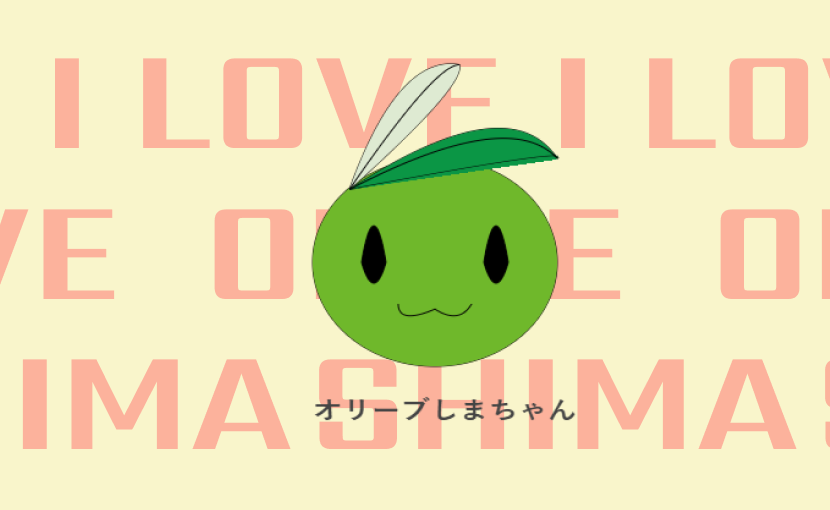
完成!オリーブしまちゃんだぁ!Javascriptでも書けるんだねぇ。可愛い。可愛すぎて左から右に動かしちゃった。
いかがだったでしょうか。皆さんもオリーブしまちゃんに魅了されてください。
今回のソース
var olive = function() {
var name = "olive";
var target = $('#' + name);
var wrapper = target.parent(".canvas-wrapper");
var w = wrapper.width();
var h = wrapper.height();
target.attr('width', w);
target.attr('height', h);
var can = document.getElementById(name);
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.arc(200, 200, 100, 0, Math.PI*2, true);
ctx.stroke();
}
var olive2 = function() {
var name = "olive2";
var target = $('#' + name);
var wrapper = target.parent(".canvas-wrapper");
var w = wrapper.width();
var h = wrapper.height();
target.attr('width', w);
target.attr('height', h);
var can = document.getElementById(name);
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.setTransform(1, 0, 0, .85, 0, 0);
ctx.arc(200, 200, 100, 0, Math.PI*2, false);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.scale(.5,1);
ctx.arc(300, 200, 20, 0, Math.PI*2, false);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.scale(.8,1);
ctx.arc(580, 200, 20, 0, Math.PI*2, false);
ctx.stroke();
}
var olive3 = function() {
var name = "olive3";
var target = $('#' + name);
var wrapper = target.parent(".canvas-wrapper");
var w = wrapper.width();
var h = wrapper.height();
target.attr('width', w);
target.attr('height', h);
var can = document.getElementById(name);
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.setTransform(1, 0, 0, .85, 0, 0);
ctx.arc(200, 200, 100, 0, Math.PI*2, false);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(140,200);
ctx.quadraticCurveTo(150, 130, 160, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(160,200);
ctx.quadraticCurveTo(150, 240, 140, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(240,200);
ctx.quadraticCurveTo(250, 130, 260, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(260,200);
ctx.quadraticCurveTo(250, 240, 240, 200);
ctx.stroke();
}
var olive4 = function() {
var name = "olive4";
var target = $('#' + name);
var wrapper = target.parent(".canvas-wrapper");
var w = wrapper.width();
var h = wrapper.height();
target.attr('width', w);
target.attr('height', h);
var can = document.getElementById(name);
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.setTransform(1, 0, 0, .85, 0, 0);
ctx.arc(200, 200, 100, 0, Math.PI*2, false);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(140,200);
ctx.quadraticCurveTo(150, 130, 160, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(160,200);
ctx.quadraticCurveTo(150, 240, 140, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(240,200);
ctx.quadraticCurveTo(250, 130, 260, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(260,200);
ctx.quadraticCurveTo(250, 240, 240, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(170,240);
ctx.quadraticCurveTo(170, 260, 200, 245);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(200,245);
ctx.quadraticCurveTo(220, 260, 230, 240);
ctx.stroke();
}
var olive5 = function() {
var name = "olive5";
var target = $('#' + name);
var wrapper = target.parent(".canvas-wrapper");
var w = wrapper.width();
var h = wrapper.height();
target.attr('width', w);
target.attr('height', h);
var can = document.getElementById(name);
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.setTransform(1, 0, 0, .85, 0, 0);
ctx.arc(200, 200, 100, 0, Math.PI*2, false);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(140,200);
ctx.quadraticCurveTo(150, 130, 160, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(160,200);
ctx.quadraticCurveTo(150, 240, 140, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(240,200);
ctx.quadraticCurveTo(250, 130, 260, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(260,200);
ctx.quadraticCurveTo(250, 240, 240, 200);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(170,240);
ctx.quadraticCurveTo(170, 260, 200, 245);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(200,245);
ctx.quadraticCurveTo(220, 260, 230, 240);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(170, 0, 220, 10);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(220,10);
ctx.quadraticCurveTo(225, 30, 130, 130);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(200, 10, 220, 10);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(260, 30, 300, 100);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(300,100);
ctx.quadraticCurveTo(310, 90, 130, 130);
ctx.stroke();
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(260, 50, 300, 100);
ctx.stroke();
}
var olive6 = function() {
var name = "olive6";
var target = $('#' + name);
var wrapper = target.parent(".canvas-wrapper");
var w = wrapper.width();
var h = wrapper.height();
target.attr('width', w);
target.attr('height', h);
var can = document.getElementById(name);
var ctx = can.getContext("2d");
ctx.fillStyle = "#6FB82B";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.setTransform(1, 0, 0, .85, 0, 0);
ctx.arc(200, 200, 100, 0, Math.PI*2, false);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(140,200);
ctx.quadraticCurveTo(150, 130, 160, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(160,200);
ctx.quadraticCurveTo(150, 240, 140, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(240,200);
ctx.quadraticCurveTo(250, 130, 260, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(260,200);
ctx.quadraticCurveTo(250, 240, 240, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#D3F1CF";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(170,240);
ctx.quadraticCurveTo(170, 260, 200, 245);
ctx.stroke();
ctx.fillStyle = "#D3F1CF";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(200,245);
ctx.quadraticCurveTo(220, 260, 230, 240);
ctx.stroke();
ctx.fillStyle = "#DEEAD2";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(170, 0, 220, 10);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#DEEAD2";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(220,10);
ctx.quadraticCurveTo(225, 30, 130, 130);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(200, 10, 220, 10);
ctx.stroke();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(260, 30, 300, 100);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(300,100);
ctx.quadraticCurveTo(310, 90, 130, 130);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(260, 50, 300, 100);
ctx.stroke();
}
var olive7 = function() {
var name = "olive7";
var target = $('#' + name);
var wrapper = target.parent(".canvas-wrapper");
var w = wrapper.width();
var h = wrapper.height();
var count = 0;
target.attr('width', w);
target.attr('height', h);
var can = document.getElementById(name);
var ctx = can.getContext("2d");
var timer = setInterval(function(){
ctx.clearRect(0, 0, w, h);
ctx.fillStyle = "#6FB82B";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.setTransform(1, 0, 0, .85, count, 0)
ctx.arc(200, 200, 100, 0, Math.PI*2, false);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(140,200);
ctx.quadraticCurveTo(150, 130, 160, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(160,200);
ctx.quadraticCurveTo(150, 240, 140, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(240,200);
ctx.quadraticCurveTo(250, 130, 260, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(260,200);
ctx.quadraticCurveTo(250, 240, 240, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#D3F1CF";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(170,240);
ctx.quadraticCurveTo(170, 260, 200, 245);
ctx.stroke();
ctx.fillStyle = "#D3F1CF";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(200,245);
ctx.quadraticCurveTo(220, 260, 230, 240);
ctx.stroke();
ctx.fillStyle = "#DEEAD2";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(170, 0, 220, 10);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#DEEAD2";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(220,10);
ctx.quadraticCurveTo(225, 30, 130, 130);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(200, 10, 220, 10);
ctx.stroke();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(260, 30, 300, 100);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(300,100);
ctx.quadraticCurveTo(310, 90, 130, 130);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(260, 50, 300, 100);
ctx.stroke();
count++;
if(count>200){
count = 0;
}
},100);
}
var olive8 = function() {
var name = "olive8";
var target = $('#' + name);
var wrapper = target.parent(".canvas-wrapper");
var w = wrapper.width();
var h = wrapper.height();
var count = 0;
target.attr('width', w);
target.attr('height', h);
var can = document.getElementById(name);
var ctx = can.getContext("2d");
var timer = setInterval(function(){
ctx.clearRect(0, 0, w, h);
ctx.fillStyle = "#6FB82B";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.setTransform(1, 0, 0, .85, count, count)
ctx.arc(200, 200, 100, 0, Math.PI*2, false);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(140,200);
ctx.quadraticCurveTo(150, 130, 160, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(160,200);
ctx.quadraticCurveTo(150, 240, 140, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(240,200);
ctx.quadraticCurveTo(250, 130, 260, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#000";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(260,200);
ctx.quadraticCurveTo(250, 240, 240, 200);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#D3F1CF";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(170,240);
ctx.quadraticCurveTo(170, 260, 200, 245);
ctx.stroke();
ctx.fillStyle = "#D3F1CF";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(200,245);
ctx.quadraticCurveTo(220, 260, 230, 240);
ctx.stroke();
ctx.fillStyle = "#DEEAD2";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(170, 0, 220, 10);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#DEEAD2";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(220,10);
ctx.quadraticCurveTo(225, 30, 130, 130);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(200, 10, 220, 10);
ctx.stroke();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(260, 30, 300, 100);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(300,100);
ctx.quadraticCurveTo(310, 90, 130, 130);
ctx.stroke();
ctx.fill();
ctx.fillStyle = "#0B9645";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(130,130);
ctx.quadraticCurveTo(260, 50, 300, 100);
ctx.stroke();
ctx.font = "bold 24px 'Yu Gothic'";
ctx.fillStyle = "#444";
ctx.fillText("オリーブしまちゃん", 100, 350);
count++;
if(count>200){
count = 0;
}
},100);
}
