
- ・ドキュメントを管理したい。
- ・ドキュメントを階層構造で良い感じに管理したい。
- ・マークダウンで管理したい。
- ・UML書きたい。
- ・良い感じの設計図書きたい。
- ・お金は使いたくない。
- ・限られたユーザーに公開したい
- ・そんな私の自分勝手な思いだけで作りました。
[blogcard url=”https://github.com/tachikawaYutaka/simple-wiki”]
想定ユーザーは自分の完全なる自己満足。
もし上記の希望に一致する人がいたら好きに使ってください。
デモサイト
[blogcard url=”https://simple-wiki.wakabatimes.com/”]
ID simple_demo
Pass simple_demo
使い方
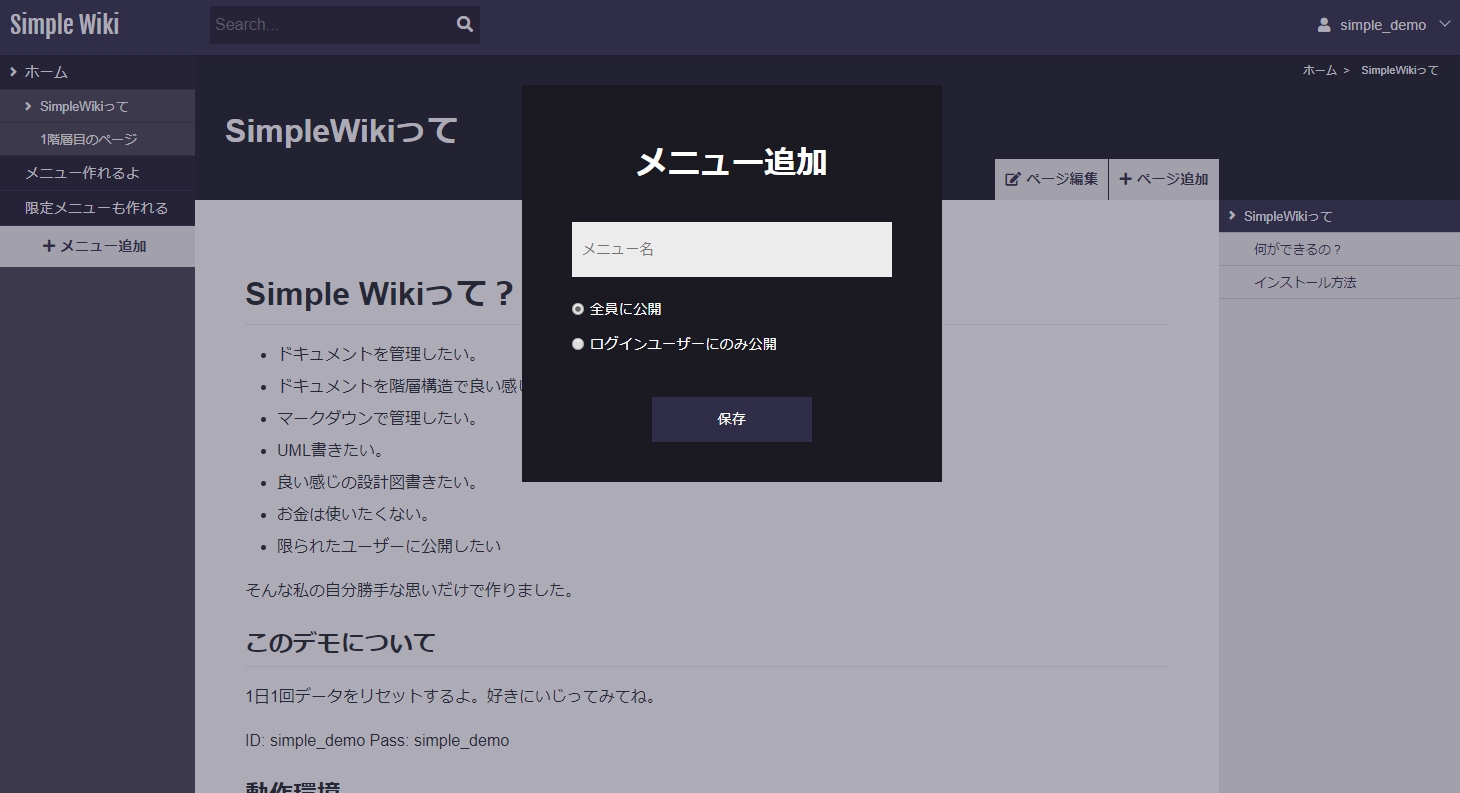
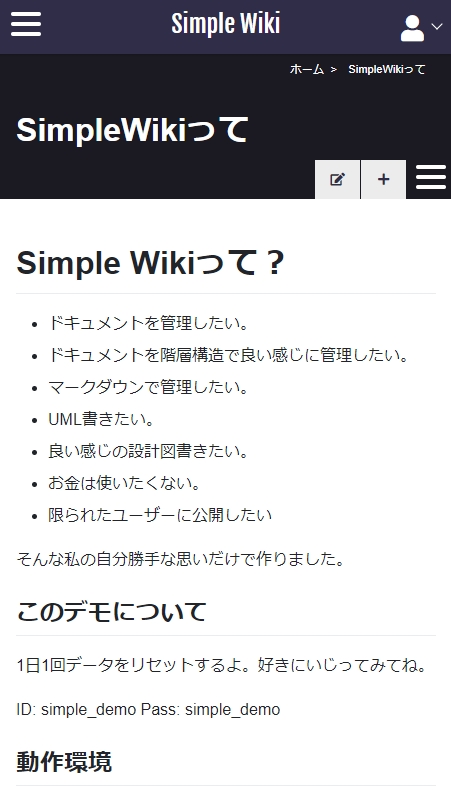
左側にメニューがあって右が詳細ページとメニュー以下の階層ページへのリンクです。

ログインすると色々できます。

メニューを作成できます。メニューは公開かユーザーのみか選べます。

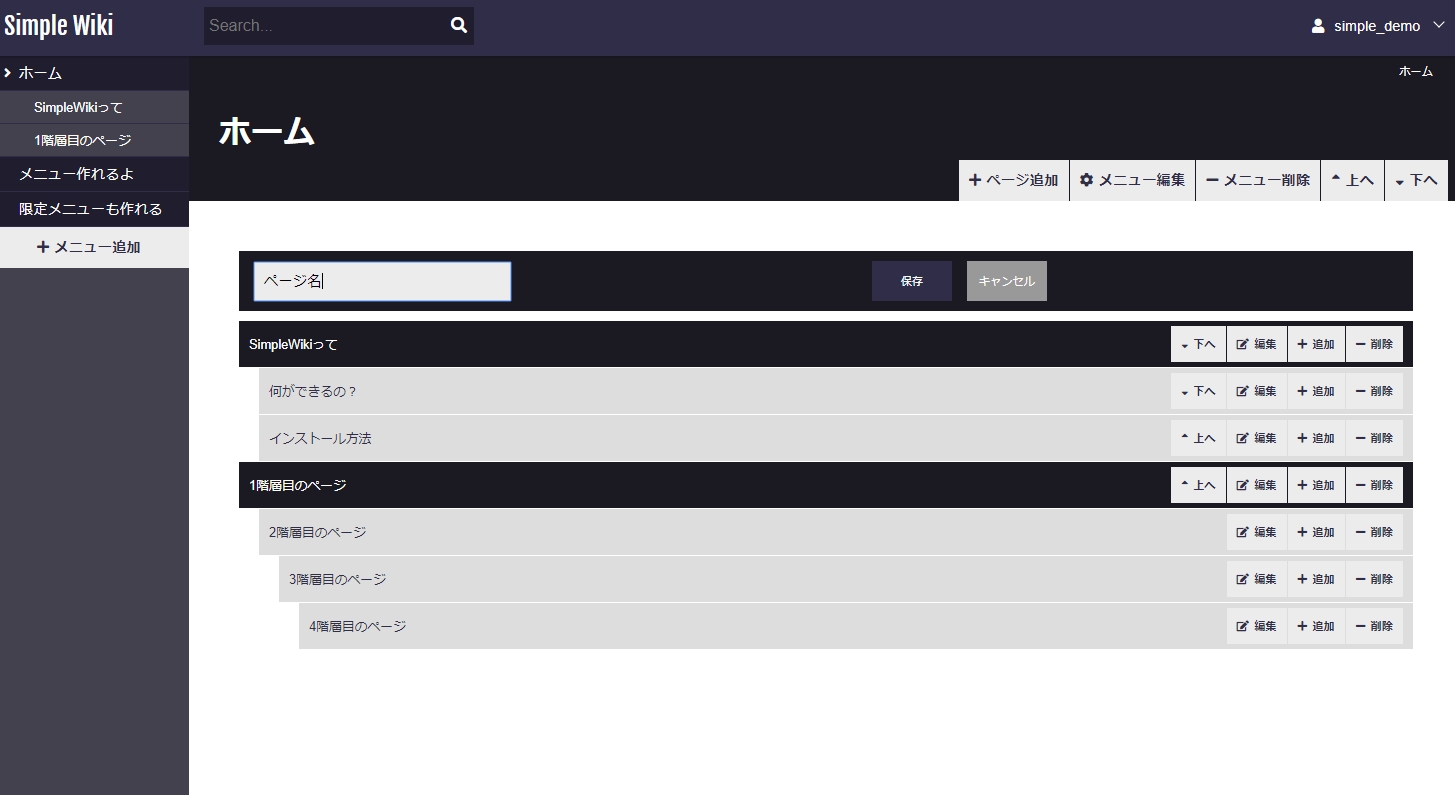
メニューページからページを作成できます。
階層ごとに追加できます。

各ページの編集で内容を編集できます。
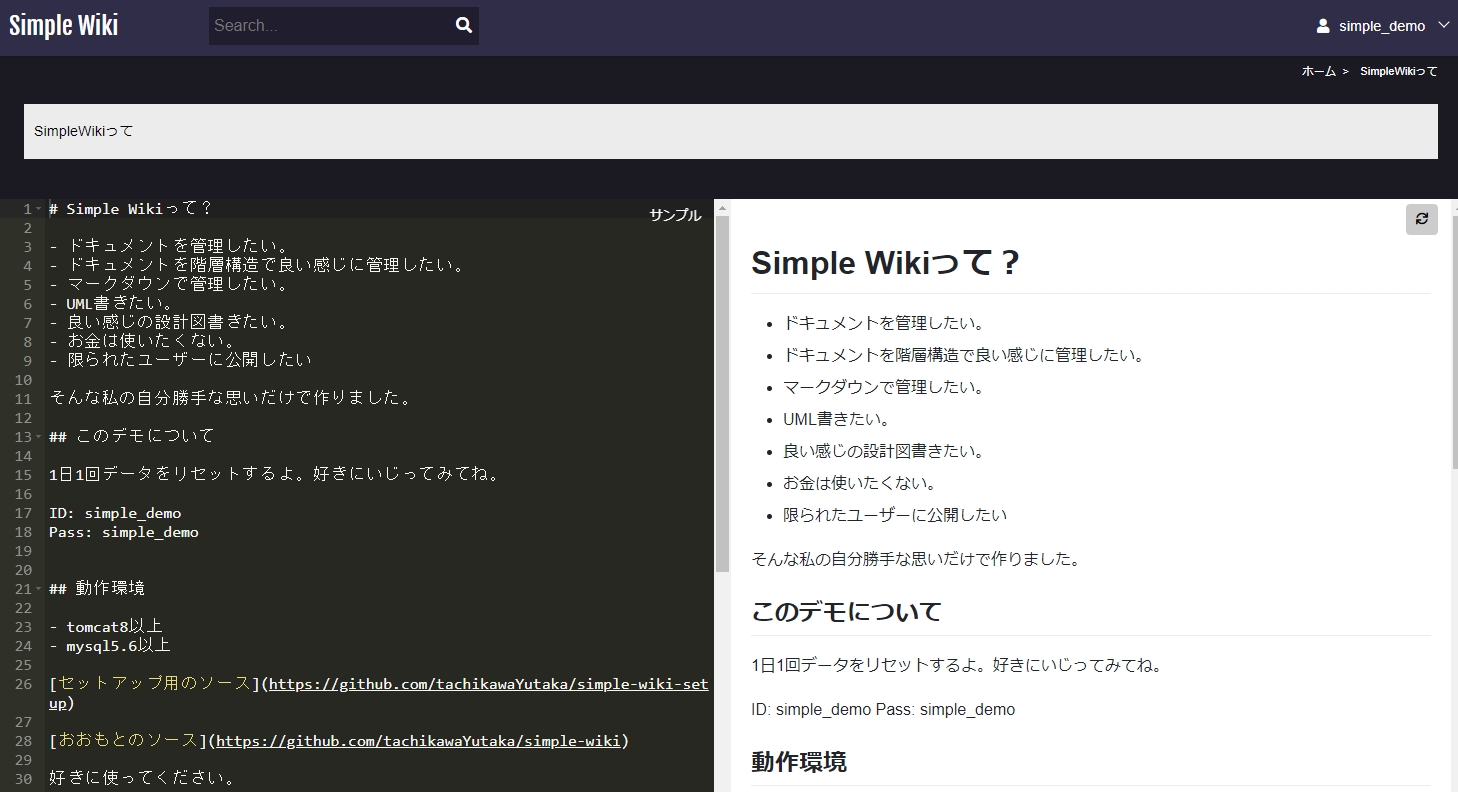
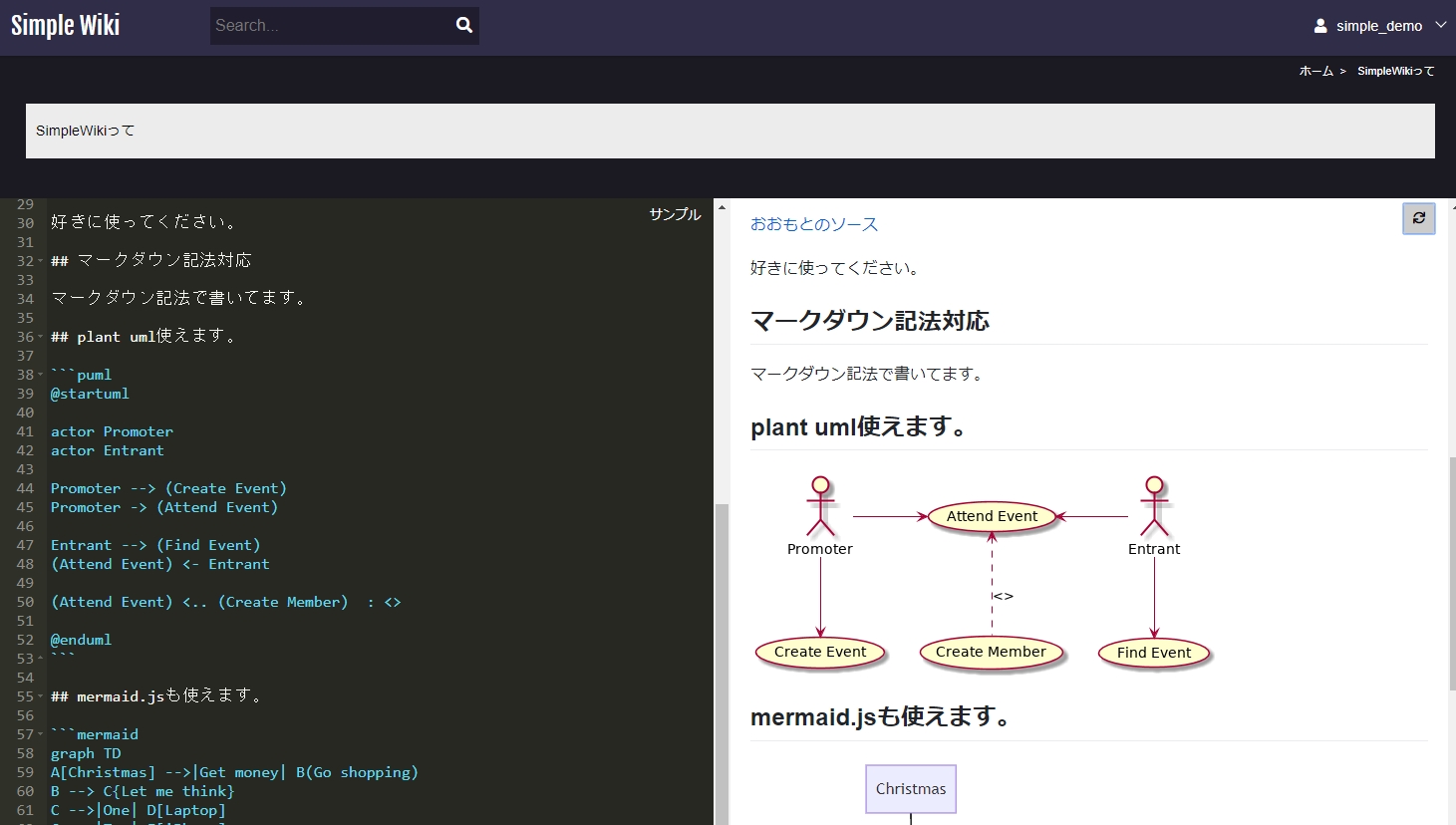
マークダウンで描いてプレビューできます。
プレビューはリアルタイムじゃないです。

pumlが使えます。

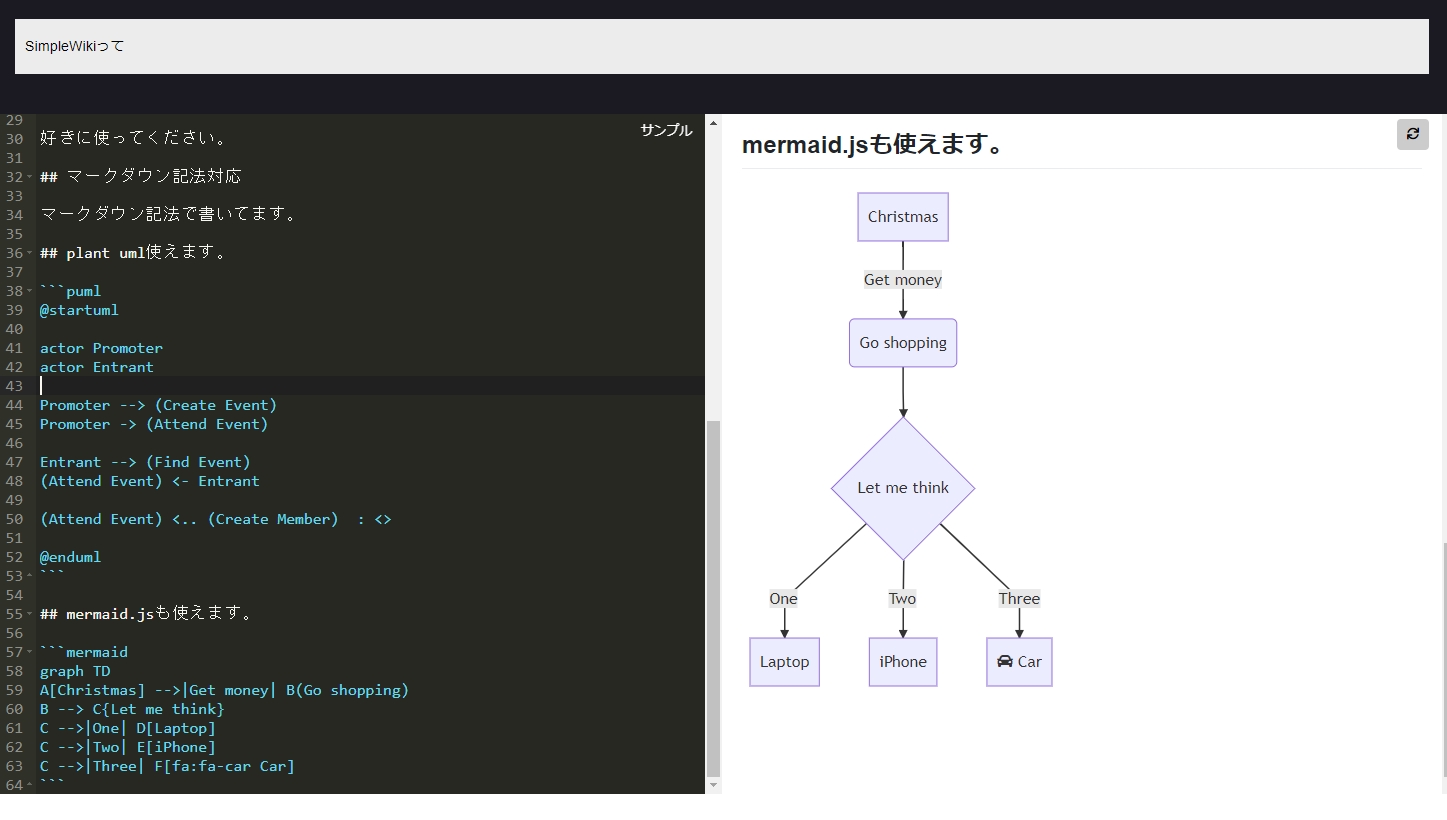
mermaid.jsも使えます。

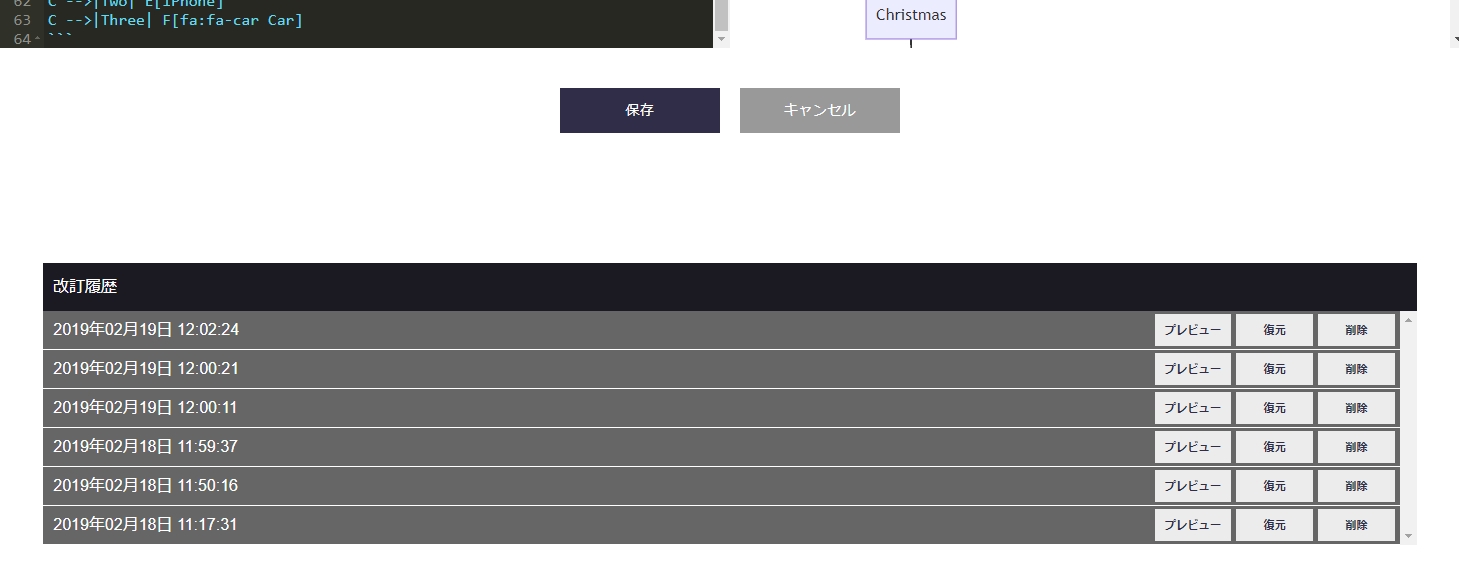
保存したページは改訂履歴が作成されて復元できます。

フッターの上くらいにオリジナルのHTMLを入れられます。

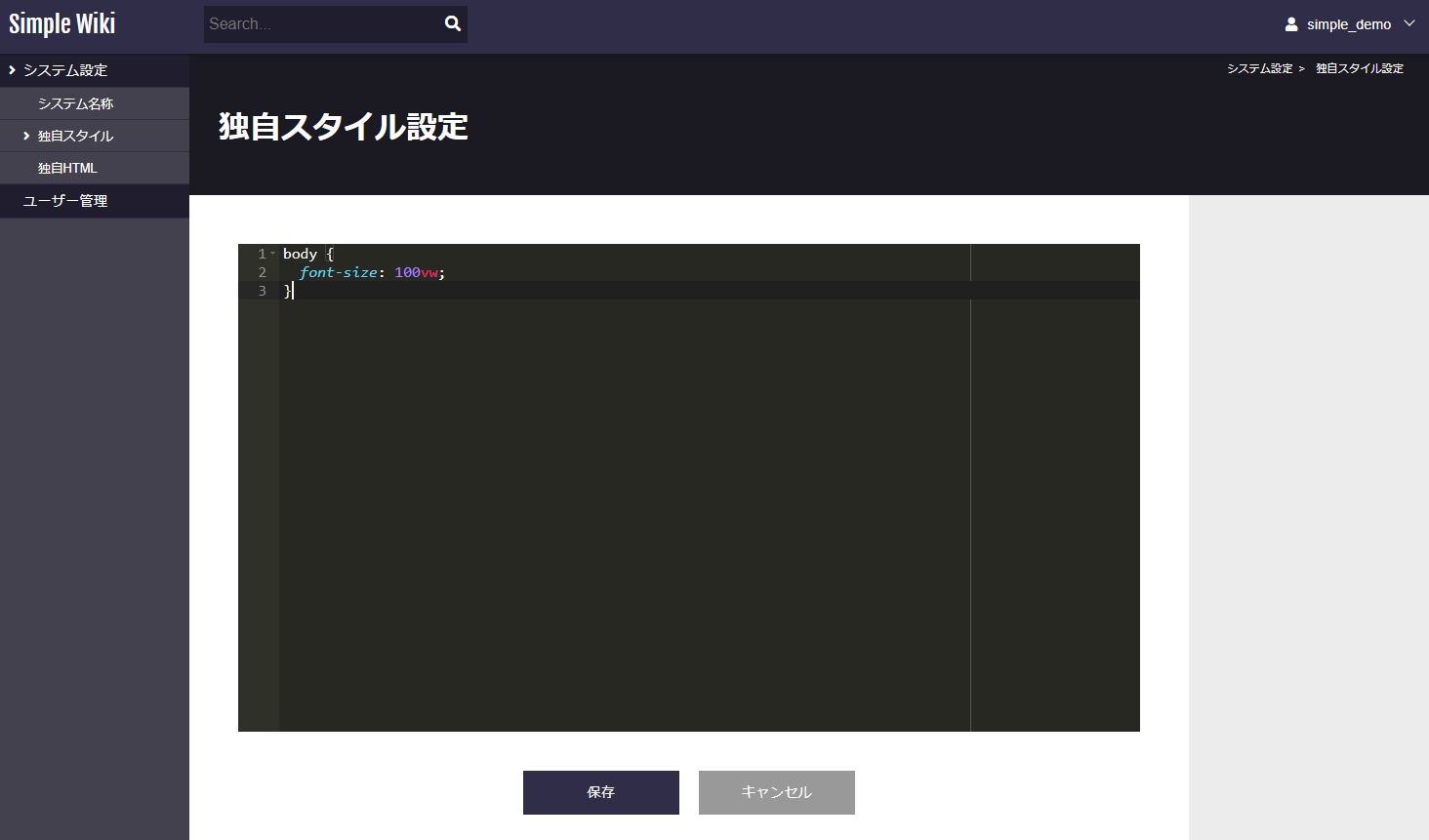
独自のスタイルも設定できます。

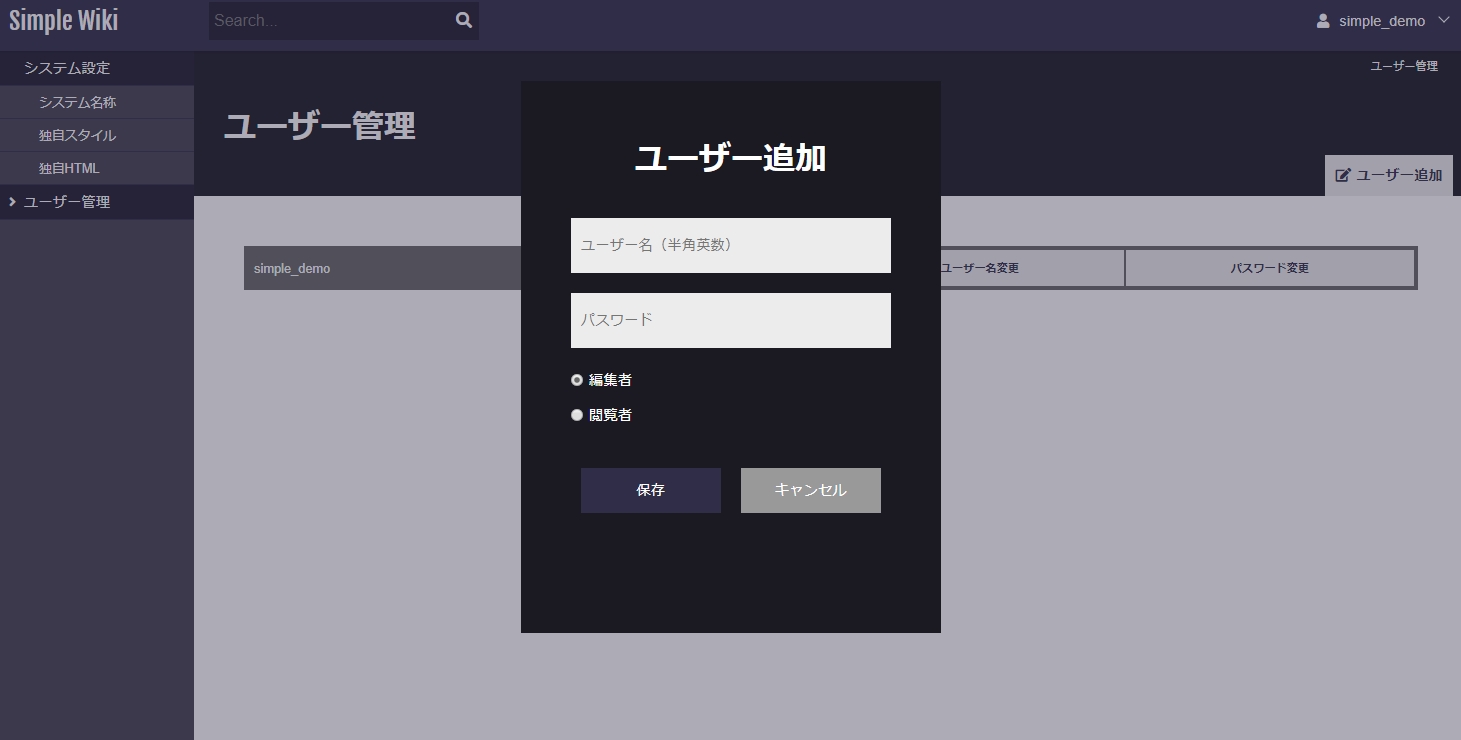
ユーザーを作れます。
閲覧者→限定メニューの閲覧が可能
編集者→メニュー、ページの作成・編集が可能

機能的にはこんなもんです。
スマホでも見れます。

インストール方法
動作環境
- ・tomcat8以上
- ・mysql5.6以上
前準備
- ・tomcatのインストール
- ・mysqlにデータベースの作成
- ・作成したデータベースにユーザーの割り当て
- ・graphizのインストール
インストール
simple-wiki-setupを使った方法
①こちらからセットアップ用のwarファイルをダウンロード
[blogcard url=”https://github.com/tachikawaYutaka/simple-wiki-setup/releases”]
②tomcatのwebappsの中へ展開します。
③xx.xxx.xx.x:8080/simple-wiki-setupへアクセス
④データベースの情報を入力して実行するとzipで固まったwarファイルをダウンロードできます。
⑤ダウンロードしたwarファイルをtomcatのwebappsの中へ展開します。
⑥xx.xxx.xx.x:8080/simple-wikiへアクセス
⑦初期設定でadmin用のユーザーを作成します。
おおもとのソースからデプロイする方法
①gitからソースを落とす
[blogcard url=”https://github.com/tachikawaYutaka/simple-wiki”]
②simple-wiki/src/main/resources/config/application.ymlを修正
環境に合わせてデータベースの情報など変更
③README.mdを見ながらflywayコマンドを実行
flywayでデータベースにテーブルを作ります。
④warファイル作成
mvn packageコマンドでwarファイルを生成
⑤出来上がったwarファイルをtomcatのwebappsの中へ展開します
⑥後の流れは同じ
