
1681551 / Pixabay
友人がラインスタンプ作ったと言っていたので、自分もやってみようと思い作ってみた。
イラレとかフォトショを使うのは面倒だったので、ブラウザでWEB関係のデザインが作れるfigmaでスタンプを作る。
[blogcard url=”https://www.figma.com/”]
figmaめちゃ便利。
色々調べたところスタンプで必要な画像は以下のサイズ
タブ画像×1個
W96:H75
メイン画像×1個
W240:H240
スタンプ画像× 8個/16個/24個/
32個/40個
W370:H320(余白:上下左右10pxずつ)
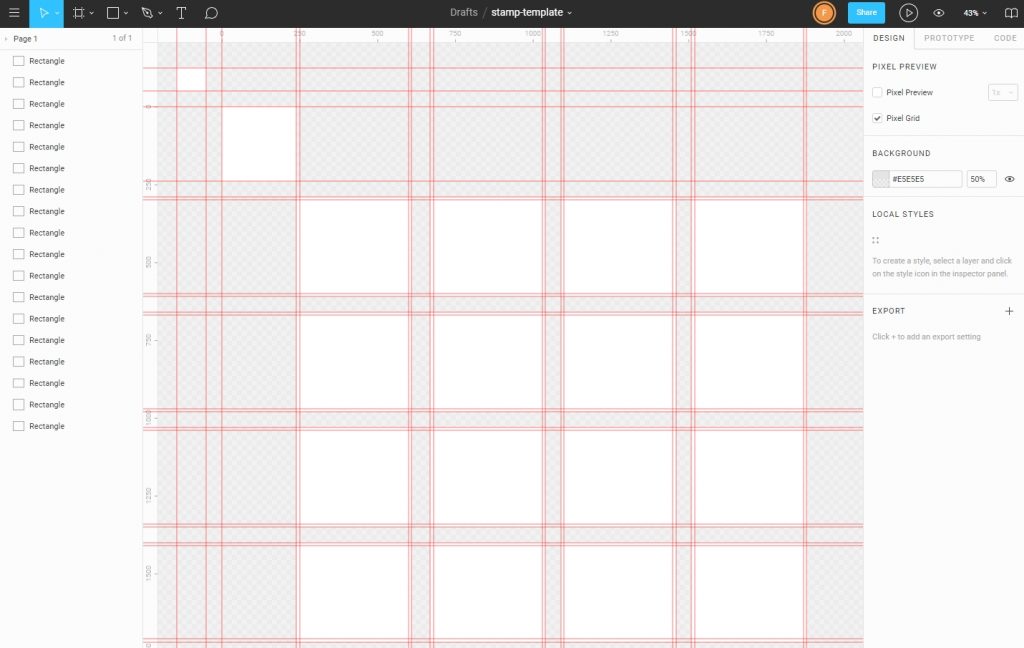
とりあえず白い四角形を作ってグリッド線を引いておきます。

スタンプを作る
学校の美術では例年3をとっていた私には絵心はない。人の顔とか物の形を覚えるのも割と苦手なタイプなので簡単な絵にしよう。
スタンプ画像は最低でも8個作らなければならない。とりあえず思い浮かばないけど人の顔でも書いておくか。

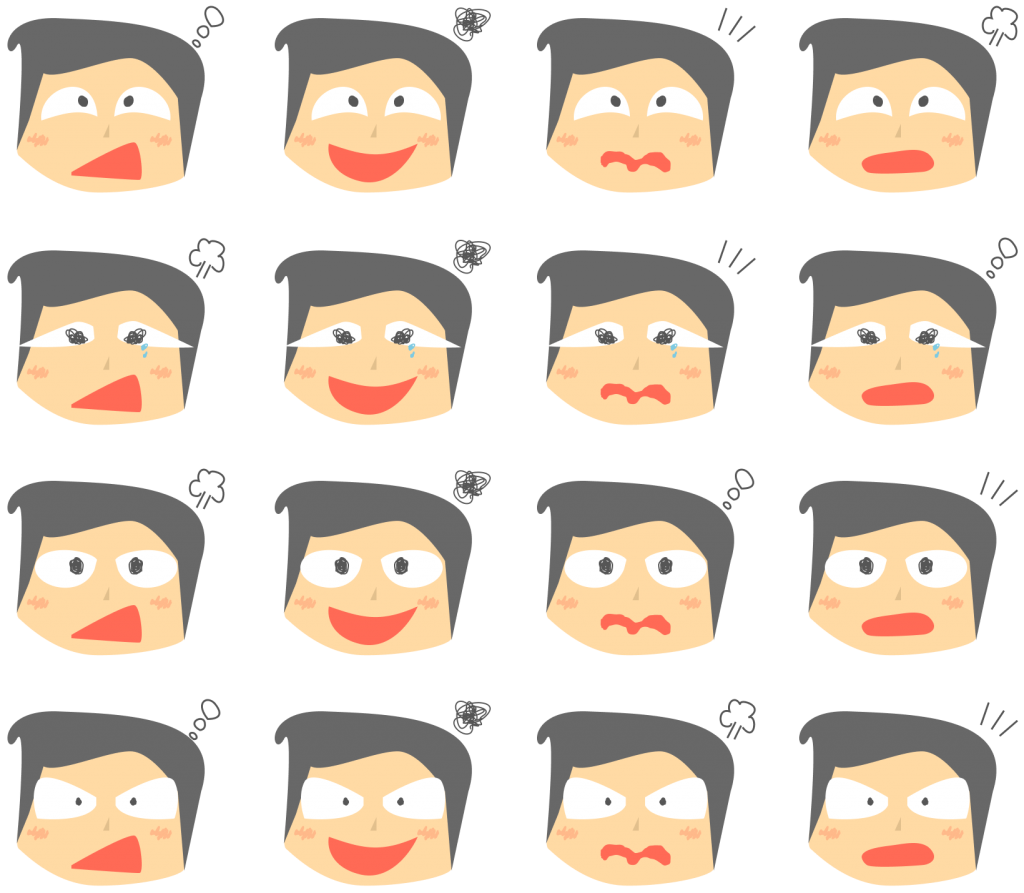
割とムカつく顔が描けた。喜んでそうな表情なので、別の表情を書いてみよう。

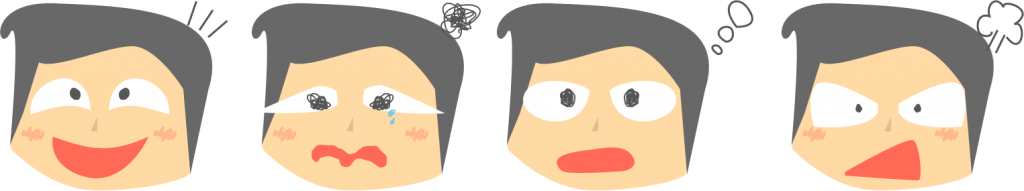
怒ってる画像

悲しい画像

楽そうな画像

喜怒哀楽の4パターンできた。どんな髪型だよこれ。
この顔は目と口と頭の上のマークがそれぞれ変えている。そこで目と口と頭の上のマークをバラバラに組み替えてみよう。

リラックスしてそうなマークと喜んでいる目と怒った口。

不機嫌マークと怒った目と笑ってる口。
そんな感じで組み合わせていって「どんな表情やねん」というような画像が16個できた。

これを登録していく。
LINE クリエイターズマーケットに登録する
[blogcard url=”https://creator.line.me/ja/”]
ここから登録するらしい。 アカウント情報はLINEアプリの「設定>アカウント」から確認できるんだって。
マイページからアイテム登録とかなんやかんややって。

登録できた。
審査
だいたい3日間くらいかかった。審査待ち→審査中→審査処理中になって審査完了のメールが届いた。
[blogcard url=”https://line.me/S/sticker/6397980″]
使ってみる
では実際に使ってみる。

なんか謝られた。あと絵心の無さを指摘された。
もう一個作った
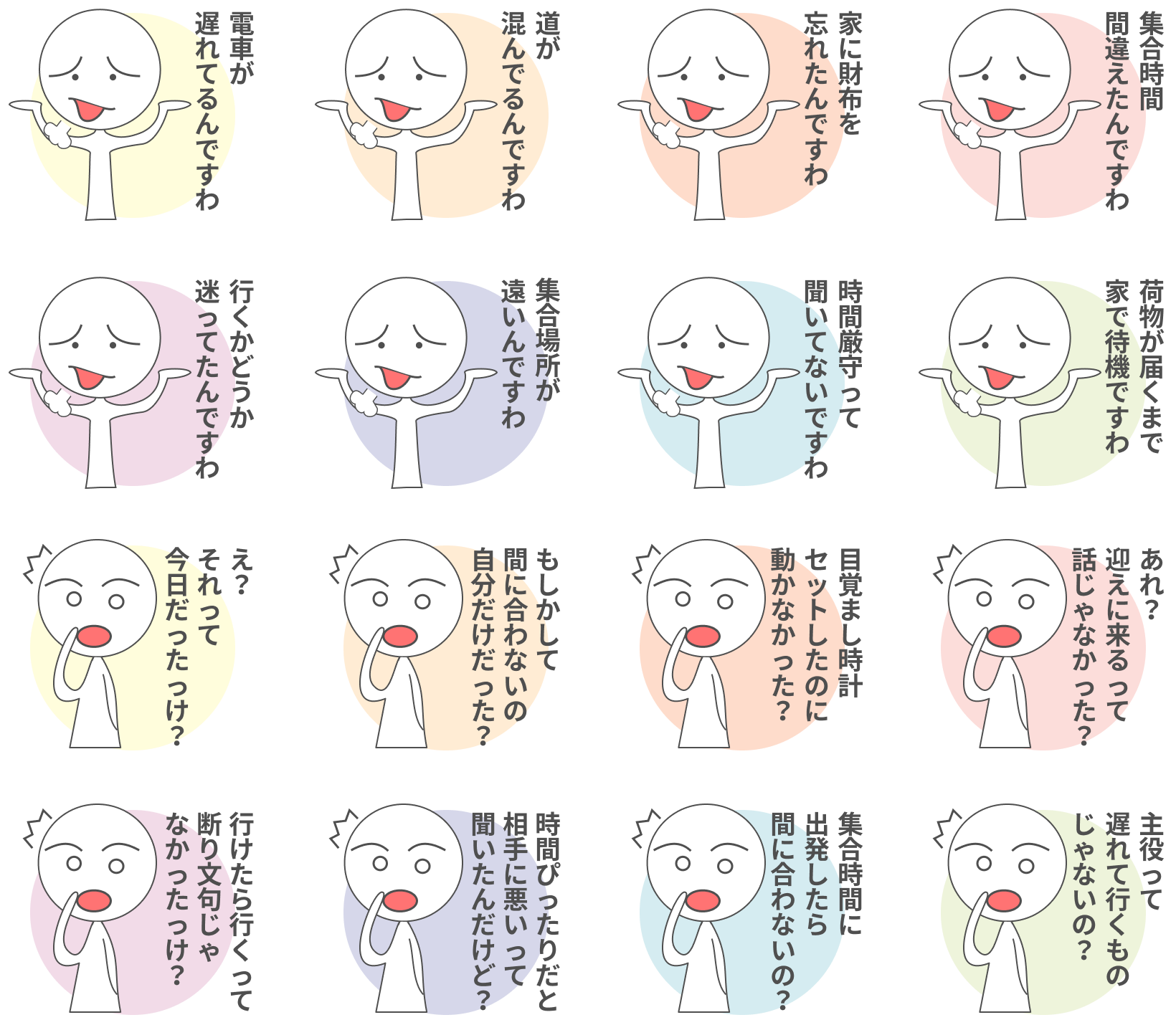
個人的にこんな記事を書いてしまうくらい遅刻癖がある。そんな訳で遅刻した時に使えるスタンプも作っておいた。

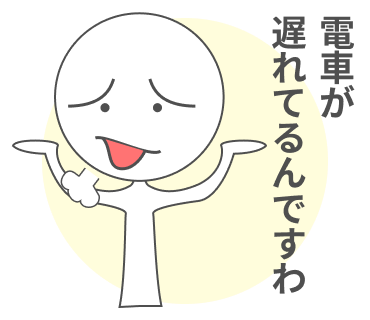
電車が遅れてるときに使えるスタンプ

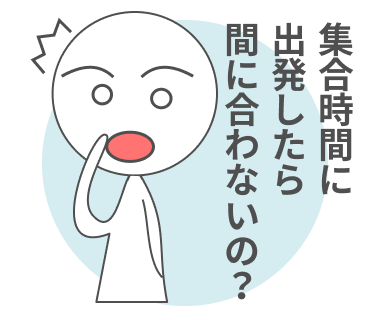
集合時間に出発するときに使えるスタンプ
同じ画像使いまわして台詞を変えただけのものを8×2パターン作った。

これでも申請通るのね。

[blogcard url=”https://line.me/S/sticker/6400444″]
こっちも使ってみた

めちゃくちゃ怒られた。
こちらからは以上です。
